Remember the time when you were frustrated because of the content you requested – a news feed or a simple search result was taking a while to load?
Google came up with a solution to this problem on October 7th, 2015; They introduced the technology called AMP (accelerated mobile page) or Google accelerated mobile pages. Accelerated mobile page is a new technology introduced by Google to improve its user experience for mobile search. AMP delivers the result 15-80% faster compared to its earlier delivery time.
In other words, AMP is optimising web content for mobile devices. AMP is an advanced technology to make mobile sites interactive and increase the engagement in mobile internet usage. Even though the traffic in the mobile network is high, the engagement is competitively low in case of a mobile browser.
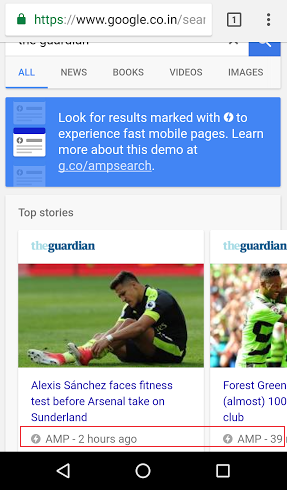
Do you want to try this out? Visit g.co/amp and see the difference

Important Things about Google Accelerated Mobile Page
Why do we need AMP?
There is an exponential growth in mobile traffic all over the world for the last five years. Studies showed in 2012, 10.5% of the search was from a mobile device whereas, in 2016, mobile internet traffic usage surpassed desktop usage for the first time. Since most of the search engine favours mobile friendly websites, webmasters are looking for a technology which may change the delivery time of search engines in mobile networks.
One of the key technologies behind this rapid exponential growth of mobile internet usage over traditional desktop usage is open source Accelerated Mobile Page introduced later in 2015.
Google quoted “AMP aims to improve the performance of the mobile web dramatically. We want web pages with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously and wants this technology platform independent in any manner.”
Studies show that if your website is taking more than 3 seconds to load, 45% of your visitors are going to leave the page. That is, you have almost half the visitors leaving your page even without reading a single word. With AMP, you can deliver instant result in two ways – the first one is caching and the second one is marginalising some web technologies that are slowing down the internet speed such as JS (javascript).
- Caching: Instead of loading web pages from the original servers, Google loads a cached copy from their servers.
- “SLOW” Techs: Google is simply removing all ‘SLOW’ parts of HTML like JS. This concept reduces the web browsing time, but critics say that it gives a result that looks like an ancient piece. This is because we are getting a plain page compared to other HTML pages since there is no JavaScript to support dynamic website. Even though we are mostly talking about restricting JS, sometimes AMP not only restricts JS but also CSS or even some parts of HTML which are factors that slow down the network.
How to create an AMP page?
- Creating AMP pages are easy. AMP HTML is HTML5 with a set of requirements as well as restrictions. AMP HTML is a traditional HTML with a little support of JavaScript. An accelerated page looks boring when compared to an HTML5. Hence, it is better to create a duplicate address for AMP optimised pages and use canonical tag rather than changing the complete website to AMP optimised.
- AMPs need a rel=“amphtml” tag in its header file to inform the platform that there is AMP supported version available.
- Speaking technical aspects of an AMP, it has some <amp >tags to aid to overcome the limitations (in the case of functionality) created while implementing restriction in normal HTML.
- The page will be less dynamic, but still supporting the ads, that are more static and ideal for Google sponsored ads.
Google accelerated mobile pages Impact on SEO
Google’s Senior Director of news and social products Mr Gingras told to the adage, that
“Adopting Accelerated Mobile alone is not going to change your ranking, all of the other (search engine ranking) signals need to be satisfied as well”.
Speed matters in search engine ranking, when all other ranking signals are same. Google will display the faster sites that are more appealing to the user.
The attentive and engaged audience is a dream of any blogger or a search engine optimizer. We had discussed earlier that an AMP page gets comparatively less bounce rate, so it will indirectly affect your rankings, as Google assumes that your website is of value.
When you’re aiming to be in the top 3 Google SERP, you must make sure that your site is mobile friendly to continue to stay on top. Leveraging AMP will be a good idea.
Since AMP is platform independent, every mobile device can access the site similarly. AMP overrides the deep link of the mobile app, that is if a user installs apps from a publisher and user search inside the mobile for the apps, google shows AMP page instead of the app.
This technology is a turning point for the mobile search, and the studies by Statcounter already proves it. On the first year of implementing AMP, the number of mobile users becomes twice compared to the desktop users implying that AMP has a future in the mobile world and the life of a digital marketer.






Leave a Reply